
안녕하세요. 고래의 개인 노트입니다. 이 글에서는 제 스킨을 사용하고 계시는 여러분들을 위해, 메인 화면 리스트의 구글 인피드 광고 적용 방법에 대해서 알려드리겠습니다.
한 가지, 알아두셔야 할 내용은 애드센스 광고는 입찰 경쟁이 이루어지기 때문에 광고주들마다 등록한 사이즈가 달라 위 썸네일처럼 인피드가 안 나올 수 있다는 사실 참조 바랍니다. 이런경우 인피드 광고 설정에서 디스플레이를 제외하면됩니다.
기존에 구글 애드센스에서 지원하는 페이지 스캔 기능을 통해 인피드 광고를 넣을 수 있었는데, 지금 무슨 문제인지 "내 페이지에서 피드를 찾지 못했습니다."라는 메시지가 표시되고 있습니다.
그런데, 이게 제 스킨에서만 그러는 줄 알았더니.. 스킨이 다른 블로그 5개 정도를 테스트해봤을 때 전부 못 찾았다는 메시지가 나오네요. 관련 메시지에 대해서 정보가 있는분들은 댓글 부탁드립니다.
이 과정에서는 자바스크립트도 사용될 예정이니 잘 보고 따라오셔야 합니다. 또한 현재 고래 스킨 최신 버전을 기준으로 설명되는 내용이니 이전 스킨을 사용하고 계시는 분들은 스킨을 업데이트하셔야 합니다. 업데이트하실 때는 애드센스 스크립트나 업로드 파일 등 백업을 해놓고 진행하시기 바랍니다.
1. 애드센스 신규 광고 단위 만들기

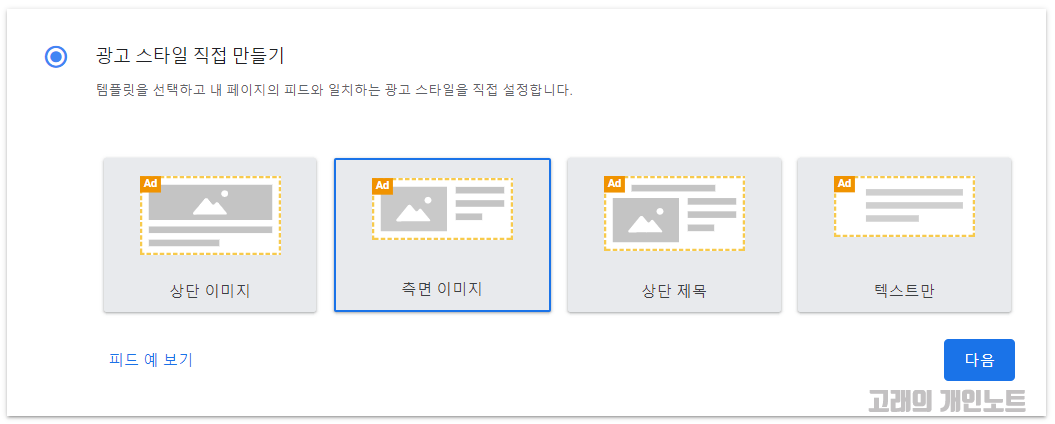
구글 애드센스에 접속 후 광고 > 개요 > 광고 단위 기준 > 인피드 광고 순으로 메뉴를 진입합니다. 이어서, 광고 스타일 직접 만들기를 선택하고 본인이 원하는 템플릿을 선택 후 다음을 누릅니다.
저는 메인 화면에서 출력되는 리스트들과 비슷하게 보일 수 있도록 측면 이미지 템플릿을 사용하겠으며, 그대로 따라오시길 권장드립니다. 텍스트만 하실 분은 텍스트만 하셔도 됩니다.
2. 애드센스 인피드 광고 스타일 맞춤 설정

고래 스킨은 메인 화면 컨테이너 넓이가 855px 정도이고, 썸네일 사이즈는 150px를 사용 중에 있습니다. 메인 화면 리스트에서 이질 감 이 없도록 표시되기 위해서는 애드센스 측면 이미지 사이즈를 설정해야 합니다. 먼저, 컨테이너 너비를 854 정도로 맞추고 우측에 위치한 옵션을 순서대로 보겠습니다.
2.1 전체 옵션

전체 옵션에서는 폰트 설정, 텍스트 묶기, 배경 색 등을 지정할 수 있습니다. 왼쪽에 표시되는 미리 보기를 통해 본인이 원하는 스타일을 설정하시면 되겠습니다. 패딩 값은 저와 동일하게 사용하시는 것을 추천드립니다.
2.2 이미지 옵션

인피드 광고 이미지 사이즈를 조정할 수 있는 영역입니다. 고래 스킨의 경우 왼쪽 영역의 150 px을 사용하기 때문에 이미지 가로 세로 비율을 1:1로 설정하고 너비를 150px로 설정합니다. 이어서 패딩 값은 위와 동일하게 설정합니다.
2.3 광고 제목 옵션

광고 제목입니다. 표시되는 인피드 광고 제목이 짧게 표시될 것인지, 길게 표시 될 것인지 선택하시고 글꼴 크기와 패딩을 설정하시면 되겠습니다.
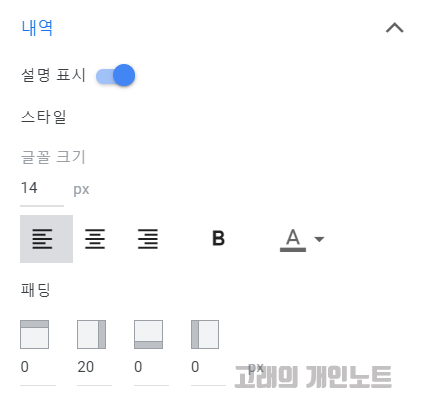
2.4 광고 설명 옵션

인피드 광고 제목 밑에 표시되는 설명 부분입니다.
2.5 URL 옵션

표시되는 URL을 스타일할 수 있는 옵션입니다. 저는 주소가 강조되길 원치 않기 때문에 적당하게 회색 계열로 지정했습니다.
2.6 버튼 옵션

버튼을 강조하시려면 글꼴과 테두리 색상을 선택하시면 됩니다.
3. 저장 및 코드 생성

코드가 생성되었습니다. 이제 이 코드를 스킨에 적용해야 합니다.




