
안녕하세요. 고래의 개인 노트입니다. 이전 게시글에서는 인피드 광고 맞춤 설정 방법에 대해서 알아보았습니다. 이 글에서는 맞춤 설정한 코드를 가지고 고래 스킨에 적용시켜보도록 하겠습니다.
1. 스크립트 기본 설정
var inFeed = 0;
var inFeedAdSenseShow = 0;
var inFeedAdSenseInsert = 3;
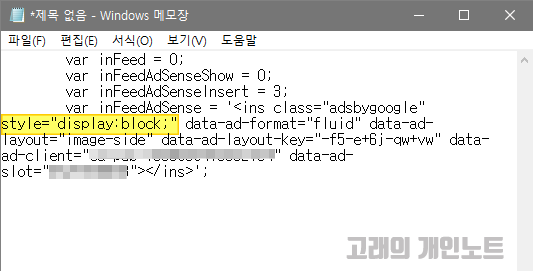
var inFeedAdSense = '<ins> ~ ~ </ins>';위 소스 코드를 복사 후 메모장에 붙여 넣으시고, 발급 받은 인피드 광고의 <ins class ~ </in> 코드를 inFeedAdSense 변수의 따옴표 안에 넣습니다. 복사가 되지 않는다면 아래 다운로드 파일을 참조하세요.
2. 인피드 광고 스타일 설정

인피드 광고는 콘텐츠 사이, 피드 시작 부분 끝 부분에 삽입하는 광고입니다. 광고를 삽입할 컨테이너의 높이는 가변적이어야 하며, 간혹 스킨 사이즈에서 벗어날 수 있는 광고가 표시될 수 있기 때문에 노란색 영역 스타일 속성을 통해 조금씩 조정해주어야 합니다.
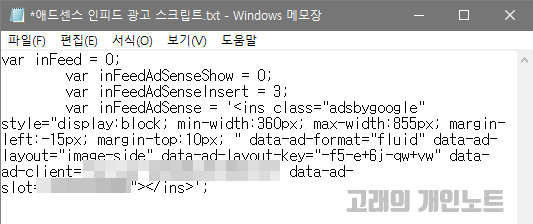
display:block; min-width:360px; max-width:855px; margin-left:-15px; margin-top:10px; 스타일 속성의 따옴표 안에 위 코드를 입력합니다. 최소 광고 크기는 360px, 최대 광고 크기는 855px 등을 설정하는 코드입니다.

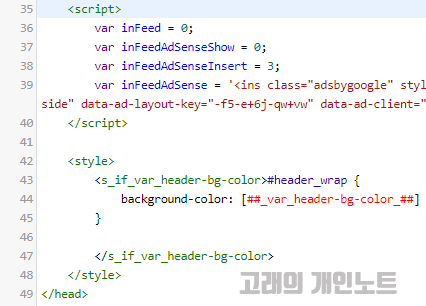
올바르게 입력하셨으면 위 이미지처럼 소스코드가 완성되어 있을 것입니다. 인피드 광고를 보여주기 위해서는 이 코드를 티스토리 스킨 편집창에 넣어야 합니다.
3. 티스토리 스킨 편집창 진입 후 스크립트 설정

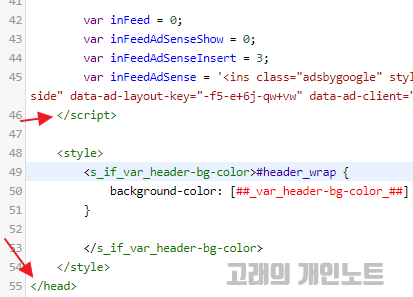
블로그 관리 > 스킨 편집 > 우측 상단에 위치한 HTML 편집을 클릭하여 HTML 코드를 입력하는 창으로 진입합니다. 여기서부터 대충 읽고 따라 하시면 안 되니 잘 따라와 주시기 바랍니다.
위 이미지의 화살표 부분을 주목합니다. </script> 와 </head>가 있습니다. 이 태그는 스크립트 영역이 끝났다, 헤더 영역이 끝났다는 의미를 가지고 있습니다. 따라서, 우리가 위에서 만든 스크립트는 </head> 태그 안쪽에, <script></script> 태그 안에 넣으셔야 합니다.

옵션설명
- inFeedAdSenseShow = 0; => 사용 여부 0 : 적용 , 1 : 미적용
- inFeedAdSenseInsert = 3; => 목록 몇 개마다 광고를 표시할 것인지
4. 메인 리스트에 인피드 광고 스크립트 추가

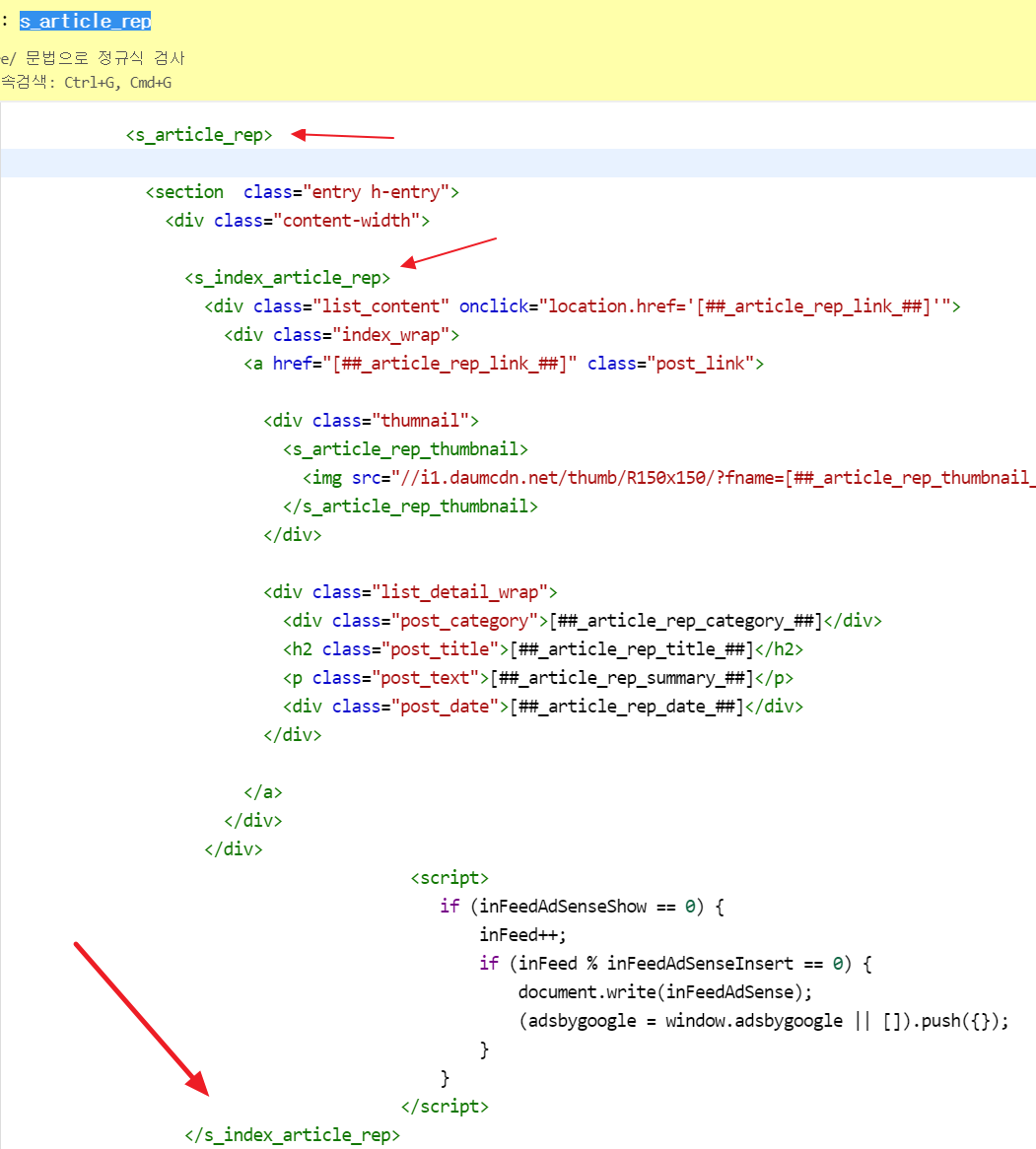
메인 리스트에 인피드 광고 스크립트를 넣어야 하기 때문에 이 작업을 필수로 해야 합니다. 편집 창에서 Ctrl + F를 눌러 s_article_rep 을 검색합니다.
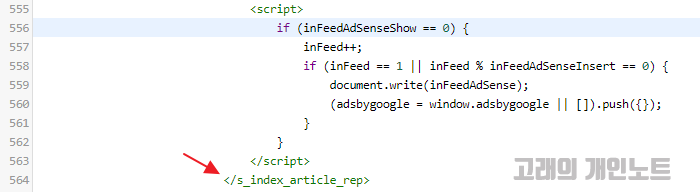
그 밑으로 s_index_article_rep 태그가 오는 코드를 찾으셔야 합니다. 찾으셨으면 닫히는 태그인 1번 태그 안에 스크립트를 넣어야 합니다.

닫힌 태그 위쪽에 아래 소스 코드를 넣어주시면 됩니다.
<script>
if (inFeedAdSenseShow == 0) {
inFeed++;
if (inFeed == 1 || inFeed % inFeedAdSenseInsert == 0) {
document.write(inFeedAdSense);
(adsbygoogle = window.adsbygoogle || []).push({});
}
}
</script>
애드센스 인피드 광고가 헤더 영역에 설정한 Insert 값에 따라 출력됩니다. 저는 3으로 설정했기 때문에 게시글이 3개 나오고 광고가 출력되고 있습니다. 코드에서는, 첫번째 게시글 이후 무조건 인피드 광고 하나를 넣는 값 inFeed == 1 포함되어 있는데 제외하실 분들은 inFeed == 1 || << 이 코드를 삭제하시면 됩니다.
참고로, 사이트 내에서 광고가 많을수록 웹 페이지 속도는 느려지고 이는 구글 검색 엔진 순위에 영향을 미칩니다. 따라서 과도한 광고는 좋지 않기 때문에 이점 잘 생각하셔서 적당히 설정하시길 바랍니다.
애드센스 관련 필요한 정보나 작성해주었으면 하는 게시글이 있으면 하단의 댓글폼을 통해 알려주세요. 다음 게시글을 작성할 때 많은 도움이 됩니다.




