
안녕하세요. 고래의 개인노트입니다.
티스토리 블로그나 사이트를 통해 애드센스를 하시는분들 중 사이드바에 고정시키는 광고에 대해 한번쯤 고민해보셨을 수 있습니다.
그 동안, 애드센스 사이드바 고정 광고는 승인된 사이트라는 전제하에만 사용할 수 있다는 이야기가 많았고, 실제로 요 몇년간 애드센스 광고 게제위치 정책 "부자연스러운 방식으로 광고에 대한 관심 유도"에 사이드바 고정시 정책에 위반된다는 내용이 포함되어 있었습니다.
하지만, 이 내용이 19 년도 언제부터인지 변경되어 사라지게 되면서, 작년 부터 사이드바에 애드센스를 고정시켜 사용하는 사이트들이 생겨나고 있는데요.
블로그 운영하시는분들 대부분 애드센스 사이드바 고정이 아직 정책 위반에 포함된다 알고 있고 모 카페에서는 "고래 스킨 운영자 사이드바에 광고 고정 했던데 정책 위반 아니에요?" 라는 이야기가 나오고 있어서 이 글을 통해 해당 사실이 변경되었다는 내용과 변경 방법에 대해서 알려드리겠습니다.
애드센스 사이드바 고정 광고 정책 변경 사실 확인

"안전하고 긍정적인 사용자 환경을 보장하기 위해 사용자가 페이지를 스크롤하거나 탐색 할 때 광고가 페이지에서 `고정적` 또는 `플로팅`위치에 표시되도록 하는 데스크톱에서의 광고 구현 사용을 제한한다."
원래라면 이 내용이 위 정책 내용에 포함되어 있었지만, 지금은 찾아 볼 수 없습니다. 정책 페이지 내에서 고정, 플로팅이라는 단어를 검색 해보시면 됩니다.
애드센스 고정 광고의 종류
일반적으로 애드센스 고정 광고에는 두 가지 유형이 있습니다.

첫번째는 하단 고정 광고입니다. 해외 사이트를 주로 방문해보셨다면, 위 처럼 하단에 애드센스를 고정하는 광고를 가끔 보셨을 겁니다.
두번째는 사이드바 고정 광고입니다.
주의 사항으로는 스티커 광고는 자주 사용해서는 안된다는 것입니다. 너무 많거나, 너무 큰 고정 광고는 콘텐츠에 방해가 되기 때문에 이는 정책 위반에 해당 될 수 있습니다.
다음은 사이드바 고정 광고시 참조 사항입니다.
- 가로 300px 미만
- 광고는 화면의 30% 미만을 차지
- 광고와 콘텐츠 사이의 명확한 구분
- 하단 고정 광고는 1개만
고래 스킨 사이드바 고정 광고 설정 방법
정책 변경 사실과 참조 사항을 확인하셨다면 고래 스킨에서는 어떻게 해야 사이드바 고정광고를 설정할 수 있는지 안내해드리겠습니다.
작업 진행시 항상 소스 코드는 백업하시길 바랍니다. 해당 과정에서 발생하는 스킨 문제는 책임지지 않으며 수정에 관한 질문 또한 받지 않겠습니다.

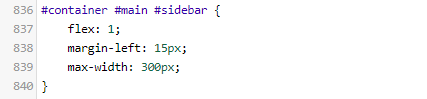
코드를 다음과 같이 변경 후 다음 저장하시면 됩니다.
#container #main #sidebar {
margin-left: 15px;
max-width: 300px;
align-self: flex-start;
top: 2rem;
flex:1;
position: sticky;
position: -webkit-sticky;
}



